ヘッダーとは?
ヘッダーはウェブページ上部に表示される部分であり、サイトの目的や内容を伝えるために必要不可欠な要素です。サイトの印象を左右する要素になるため、デザインには十分に時間をかけても良いと考えます。(センスがある人が羨ましい。)WordPressなどでブログ作成をされている方には必須のアイテムになります。
今回紹介する内容!
パソコンソフト:Inkscapeとスマホ:写真で簡単ヘッダ画像の製作方法をご紹介しようと思います。お金をかけずに誰にでもできる内容になっていますのでブログ作成初心者の方は是非、試してみてください。ダウンロードのやり方の解説も載せています。Windowsに標準インストールされている「ペイント」や「パワーポイント」でも似たようなことはできますが、今後のロゴ作成・画像編集を見据えてこのソフトを使っていただくことを私は推奨します。バナー作成にも勿論使えますね!
必要なもの
今回紹介するやり方で必要なものは2つだけです。
- パソコン
- 写真(スマホでもデジカメでもOK)
1.Inkscape(インクスケープ)のダウンロード方法
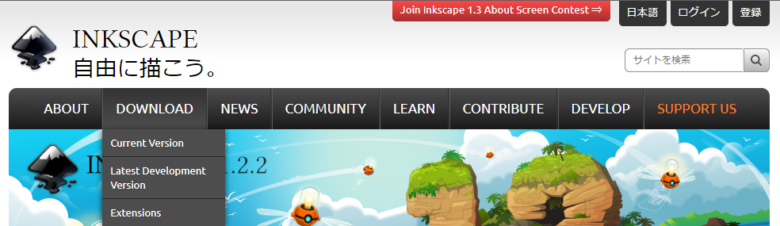
最初に「Inkscape(インクスケープ)公式サイト」へアクセスします。
Inkscapeとは・・・
オープンソースのグラフィックエディタです。高品質な画像作成をすることができます。プロジェクトのコミュニティがボランティアで開発・サポートを行っているため、無料で利用できます。
「DOWNLOAD」ボタンをクリックします。「Current Version」を選択します。

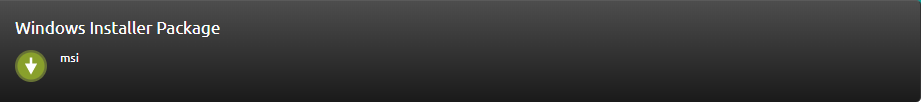
画面が切り替わったら以下のバナーをクリックし、ダウンロードします。
パソコンの環境によっては異なる画面が表示されるかもしれませんので、
ご自身のPC環境に合わせてソフトをダウンロードしてください。

2.Inkscape(インクスケープ)のインストール方法
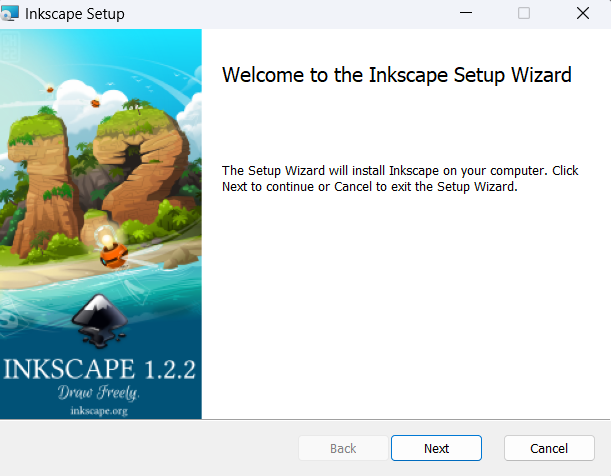
ダウンロードしたファイルを開きます。すると、以下のような画面が出てきます。
とりあえず迷わずNEXT!

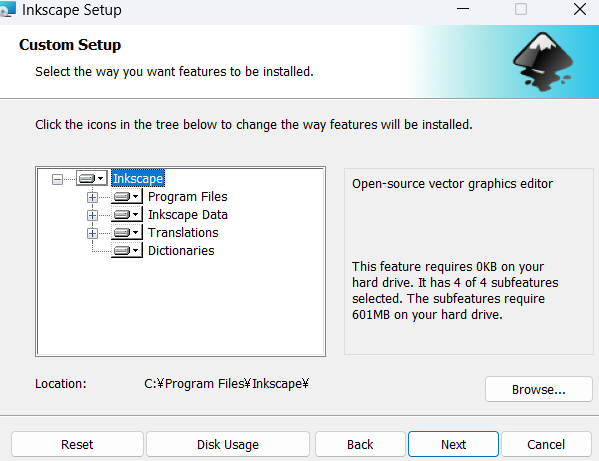
インストール先を選択する画面が表示されます。特にこだわらない人はそのままNext!

心の準備はいいですか?画面です。OKの人はInstall!

Windowsをお使いの場合は、「アプリがデバイスに変更を~許可しますか?」の警告が出ると思いますので、問題なければ「はい」を選択します。
「Finish」を押してインストール作業は完了です。

デスクトップにショートカットが出ていると思うので(出ていなければプログラムファイルから)Inkspaceを開く。

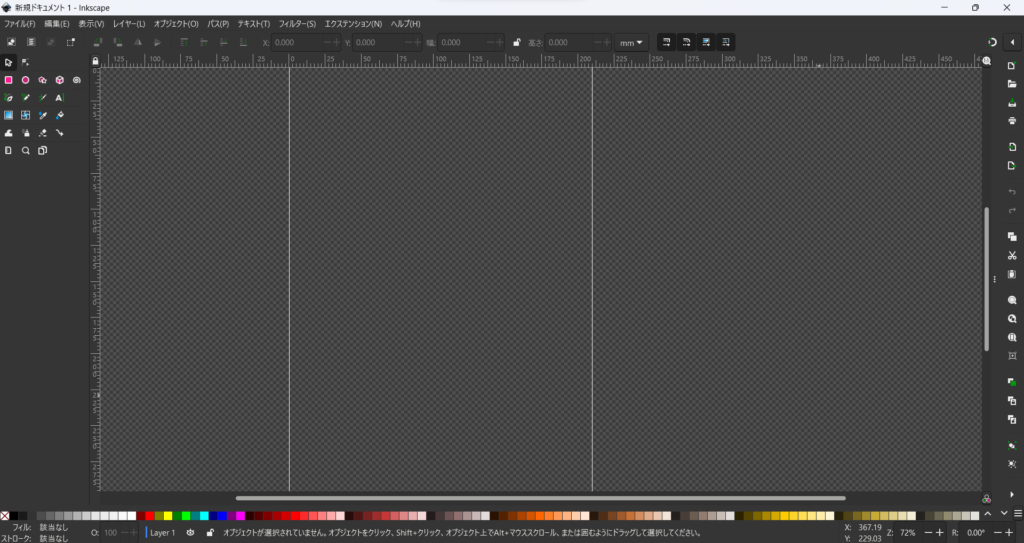
これにてインストール完了です。お疲れさまでした。

もし日本語になっていない場合は、Edit -> Preference -> Interfaceから「Japanese」に変更してください。
3.ブログヘッダー画像作成(インポート)
前置きが長くなってしまいました。ここからがセンスの見せ所です。
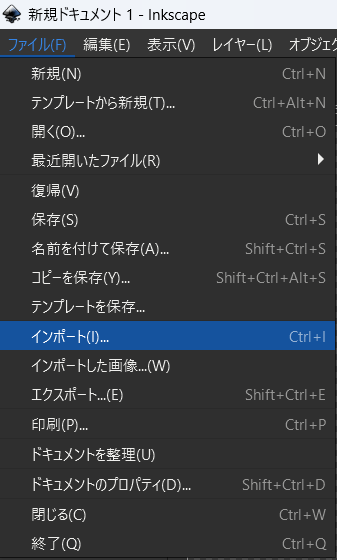
①「ファイル」→「インポート」でヘッダーに設定したい画像を選択します。画像選択が意外と時間かかるのではないでしょうか。ドラッグ&ドロップ、コピー&ペーストでも可能です。

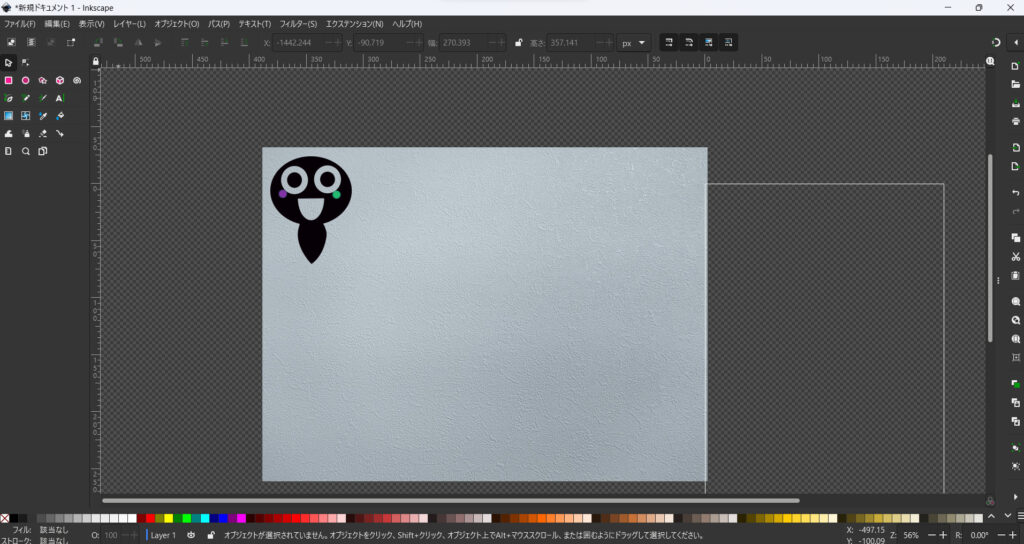
インポートしたら画像が白い枠線からはみ出てるかもしれません。(調節できます。)この白い枠線は印刷領域で、これをブログヘッダー用に変更していきます。画像の回転は「オブジェクト」内に「90°回転」とかあるので好みの向き等に変更してください。

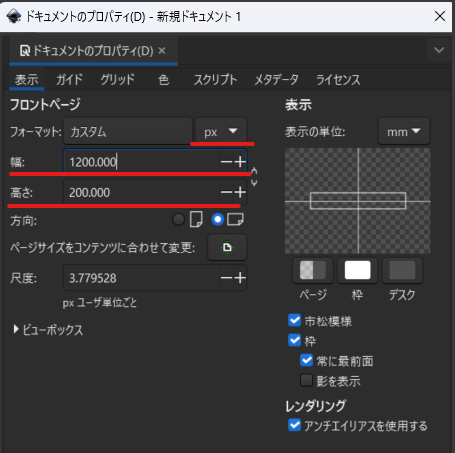
②「ファイル」→「ドキュメントのプロパティ」の順に選択します。
ここで、ヘッダー画像用にサイズを変更していきます。
WordPressの推奨サイズは960×250px(ピクセル)以上
私はこちらのブログでは1200×200px(ピクセル)で作成しています。
テーマによっては推奨サイズが異なるのでお使いのテーマの推奨サイズをご確認ください。

白い枠線の印刷領域が設定したサイズに変更されたかと思います。
4.ブログヘッダー画像作成(画像編集)
次は画像の編集です。
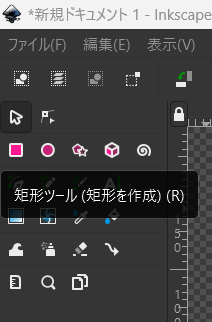
①インポートした画像を編集する前に、四角形を作ります。
「矩形ツール」を選択し作ります。

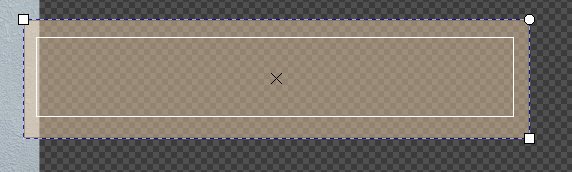
印刷領域より少し大きい長方形を作図します。
今回はわかりやすいように色を付けた半透明にしてあります。

Point1:画像や図形を移動させたいときは、選択ツールを使用してください。[alt]キー⇒[S]の順でキーボード押しても変更できます。
Point2:長方形の塗りつぶしを無くすのは、長方形を選択した状態で「オブジェクト」→「フィル/ストローク」を選択して、「フィル」で「塗りなし(×マーク)」を押してください。色味表の中の「A:」の数値を下げると半透明にできます。
②インポート画像を適度な大きさに調節します。
Point3:「Ctrl」キーを押したまま矢印を操作すると縦横比がキープされた状態で調節可能。
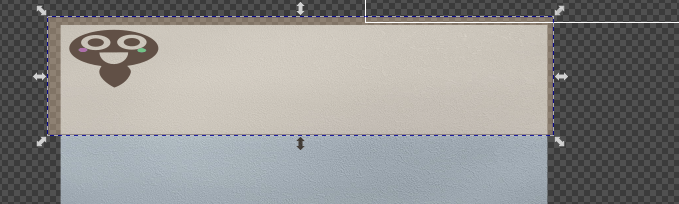
③作成した長方形を、インポート画像の切り取りたい場所に重ねます。
白い枠線の中でなくてもOKです。

④長方形もしくはインポートした画像が単一で選択されていると思うので、2つとも選択していきます。
「選択ツール」の状態で2つとも収まるように四角を描くか、片方が選択された状態で[Shift]キーを押しながらマウスでクリックしてください。
画像切り出し
⑤「オブジェクト」→「クリップ」→「クリップを設定」で切り取っていきます。
長方形が残った人は1つ前に戻って(「編集」→「元に戻す」)「レイヤー」を選択し、長方形と画像の順番を逆にしてみてください。
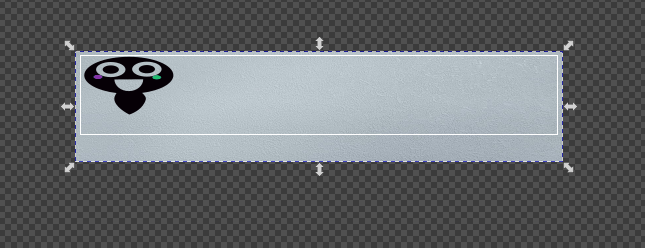
⑥切り取られた画像を白い領域内に選択ツールを使用して移動してください。
下の画像がサンプルです。

5.ブログヘッダー画像作成(画像エクスポート)
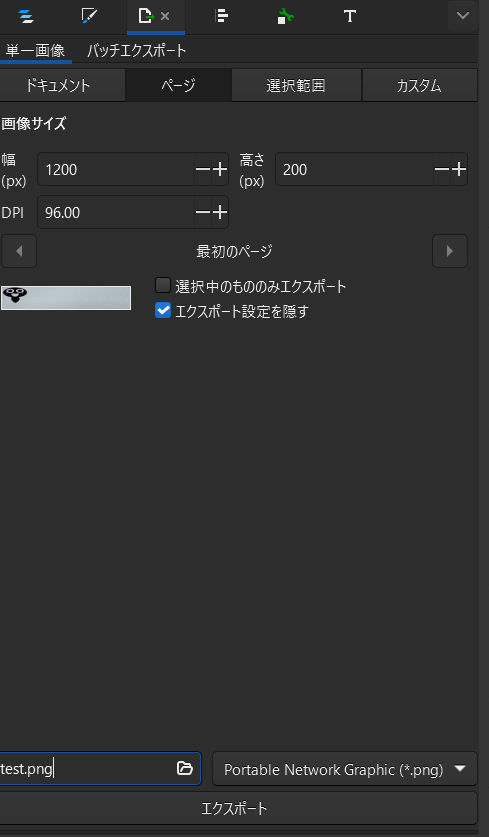
①「ファイル」→「エクスポート」を選択します。
好きなファイル名、任意の保存先を選択して「エクスポート」を選択してください。拡張子は[.png]でいいと思います。

⑧完成!WordPressの管理画面からヘッダー画像を登録してください。
ワンランク上を目指す方へ
さて、簡単に作れる方法を紹介してきましたが、ほかの方法も簡単にご紹介しておきます。42万点以上のテンプレートから選ぶことができるCanva Proを使うという方法です。ブラウザ上で直感的に操作できることに加え豊富なテンプレートがあるのでこちらも初心者にオススメです。
他にも、外注するという手段があります。超簡単!自分で「凄いバナー」が作れる!【バナープラス】のようなサイトでイメージを伝えてプロに頼むということもできると思います。
まとめ
今回は、Inkscapeを活用したブログのヘッダー作成について解説しました。 いかがだったでしょうか。スマホの中に眠っている風景画像やキャッチーな画像をパソコンに取り込んで作成するもよし、フリーの画像サイトからダウンロードしても加工しても良しだと思います。これが無料で出来てしまうという何とも凄い時代だと思わされます。
本HPのロゴ作成の手順は別の記事でご紹介しようと思います。





コメント